Les différents types de modules
Les différents types de modules disponibles :
- Introduction
- Affichage du fil
- Articles en rapport
- Bannières
- Connexion
- Contenu archivé
- Contenu le plus lu
- Dernières actualités
- Encapsuleur (Wrapper)
- Fil d'ariane
- Flash d'information
- HTML Personnalisé
- Image au hasard
- Menu
- Pied de page
- Qui est en ligne ?
- Recherche
- Sections
- Sondage
- Statistiques
- Syndication
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
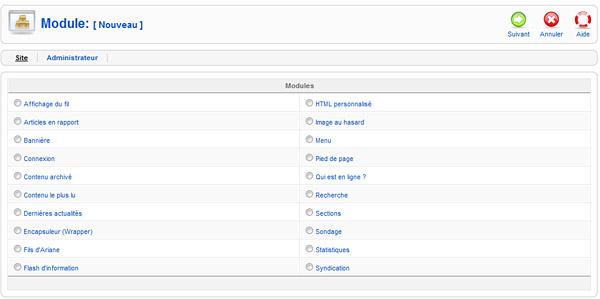
La liste des différents modules disponibles s'affiche après avoir été sur la page Gestion des Modules et avoir cliqué sur Nouveau, pour créer un module.

Notez quel les Paramètres avancés qui permettent de gérer le cache et les Suffixe de classe de module sont présents sur quasiment tous les modules. Le suffixe permet de spécifier un identifiant ajouté au nom de la classe dans la feuille de style (ex : si vous indiquez _menu2, la classe portera le nom module_menu2). Cela vous permet de spécifier une classe différente pour un module, et donc de profiter des propriétés d'affichage de cette classe, qu'il faudra évidemment créer dans le CSS.
Affichage du fil

L'Affichage du fil permet d'afficher le contenu d'un flux RSS dans un module. Cela peut-être par exemple un flux RSS d'actualités, qui seront présentées sous forme de liste.
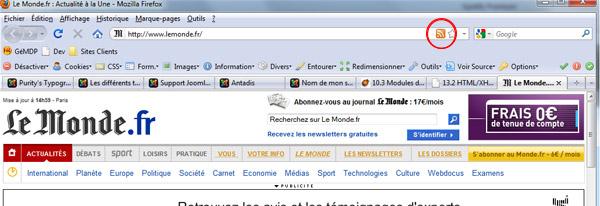
Pour utiliser ce module, rendez-vous sur le site dont vous voulez utiliser le flux RSS, dans notre exemple Le Monde.fr. Repérer l'icône orange du flux RSS, qui se trouve à droite de la barre d'adresse sur le navigateur Firefox :

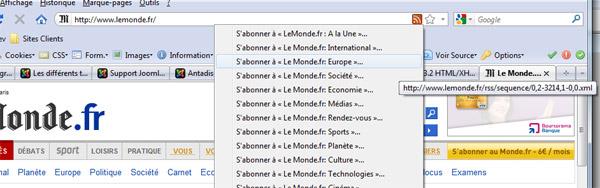
En cliquant sur l'icône, vous accèderez aux éventuelles catégories de flux RSS (quand le site le propose). Dans le cas où il n'y a pas de catégories et si on vous pose la question, choisissez le format RSS 2.0.

Vous accèderez à la page affichant le contenu du flux RSS, une suite de lien et de description constituant le fil d'actualités.
Sélectionnez le lien vers le fichier qui se trouve dans votre barre d'adresse. Ce lien doit se terminer par une extension en .xml ou en .rss.

Venez coller le lien dans le champ URL du fil de votre module.

Si vous appliquez ou sauvegardez et que vous retournez en frontal, vous verrez le module apparaître en frontal, et pourrez y voir affichées les dernières infos en provenance du site dont vous avez utilisé le flux RSS (dans notre exemple le site du Monde) :

Il est bien sûr possible de modifier la présentation, de ne pas afficher le titre et la description du fil (en général le nom du site dont vous importez le contenu et une petite présentation), de ne pas afficher les images provenant du fil d'actualité, ce qui peut vous débarrasser des éventuelles publicités insérées dans le fil, ou encore de n'afficher que le titre vers les articles sans leur contenu.
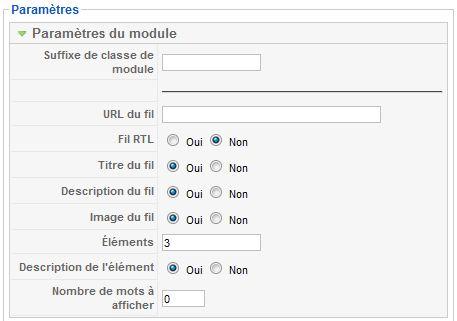
Paramétrage de l'affichage du contenu du fil :
Le résultat en frontal
Articles en rapport
Ce module affiche les autres articles publiés partageant au moins un mot clé avec l'article affiché.
Les mots clés se renseignent sur les articles eux-mêmes, dans la zone Indexation - Metadonnées. On peut ainsi lier les article qui partagent les mêmes mots clés et afficher ce module afin que les internautes puissent automatiquement voir les articles en rapport avec celui qu'ils consultent.
Par exemple, si l'on crée deux articles, Mon article et Mon article 2, et que pour chacun d'entre eux on renseigne joomla dans le champ Mots-clés (il peut n'y avoir que ce mot clé, il peut être au milieu d'autres mots clés, il peut y avoir plusieurs mots clés en commun) :


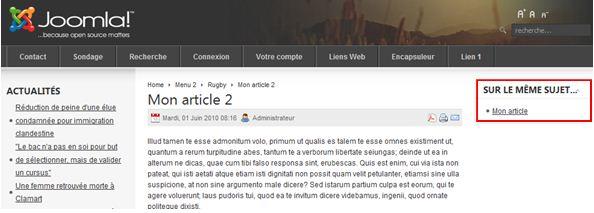
Si je me crée un module Articles en rapport que le place dans la colonne de droite (position right sur le template), quand je me rendrai sur mon premier article, le module affichera un lien vers Mon article 2 puisqu'il partagent le même mot clé.

De la même façon, si je me rend sur Mon article 2, le module affichera un lien vers Mon article.

Vous pouvez ainsi lier autant d'articles que vous voulez en utilisant les mots clés.
Bannières

Ce module permet d'afficher les bannières qui sont générées dans le composant Bannières.
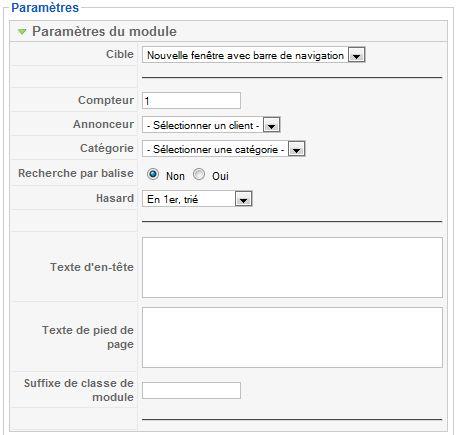
- la Cible détermine si lorsqu'on clique sur la bannière la page doit s'ouvrir dans une nouvelle fenêtre ou dans la même fenêtre de navigateur
- le champ Compteur détermine le nombre de bannières à afficher
- le champ Annonceur permet de choisir de limiter l'affichage des bannières à un seul annonceur (dans le cas contraire les bannières de tous les annonceurs seront affichées)
- de la même façon, le champ Catégorie permet de choisir de limiter l'affichage des bannières à une seule catégorie
- Recherche par balise vous permet d'activer une fonction qui n'affiche les bannières que si leurs champ balises sont remplis avec des mots clés contenus dans la page en cours (par exemple, une bannière avec le mot clé "musique" ne sera affichée que sur les pages dans lesquelles on trouvera le mot clé "musique"
- Hasard vous permet de contrôler l'ordre d'affichage des bannières
- vous pouvez entrer des textes qui seront affichés avant ou après la ou les bannières (champs Texte d'en-tête et Texte de pied de page)

Connexion

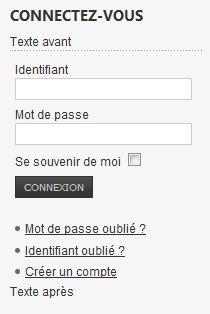
Ce module permet aux utilisateurs de se connecter en frontal avec leur identifiant et leur mot de passe.
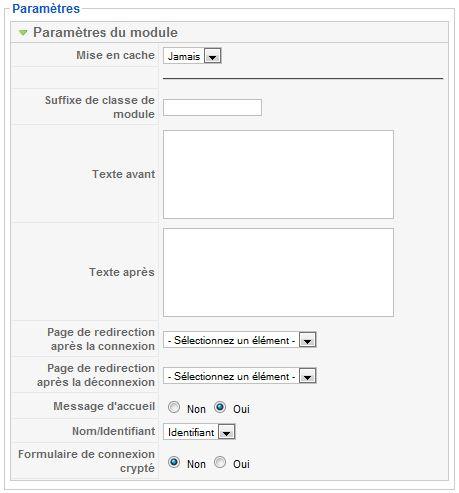
- on trouve la Mise en cache qui permet d'activer le cache pour ce module
- il est possible de créer des textes (y compris directement en code HTML) qui s'afficheront au-dessus et en-dessous du bloc de connexion (Texte avant et Texte après)
- vous pouvez choisir les pages du site vers lesquelles les utilisateurs seront automatiquement redirigés après la connexion ou après la déconnexion, y compris une page que vous avez créée uniquement dans ce but. Par défaut, ils seront renvoyés vers la page d'accueil
- le Message d'accueil affiche le "Bonjour" suivi du nom du compte, une fois que l'utilisateur s'est connecté
- le menu Nom/Identifiant permet de choisir si le message d'accueil affiche "Bonjour" + nom du compte ou "Bonjour" + l'identifiant de l'utilisateur
- le Formulaire de connexion crypté permet d'activer le SSL


Contenu archivé

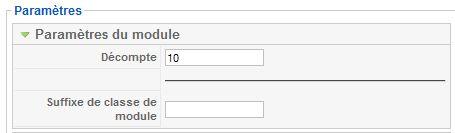
Ce module affiche une liste des articles archivés. Il faut bien sûr que des articles aient été archivés au préalable pour qu'ils apparaissent dans cette liste. Vous pouvez spécifier le nombre d'éléments à afficher dans le champ Décompte

Contenu le plus lu

Ce module affiche une liste des articles les plus lus (ceux ayant fait le plus grand nombre de clics dans Joomla)
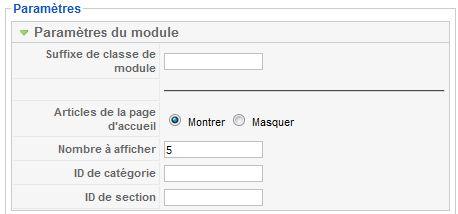
Vous pouvez choisir :
- d'afficher ou non les Articles de la page d'accueil
- le nombre d'articles à afficher
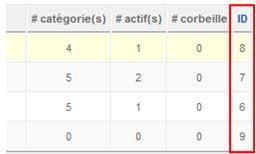
- les ID des sections ou des catégories dont vous voulez afficher les articles. Si vous en choisissez plusieurs, séparez les chiffres par des virgules (ex : 5, 6, 7, 14, 18...). Les ID des sections ou des catégories se trouvent dans les listes de sections ou catégories, dans la colonne complètement à droite :


Dernières actualités

Ce module affiche une liste des articles les plus lus (ceux ayant fait le plus grand nombre de clics dans Joomla)
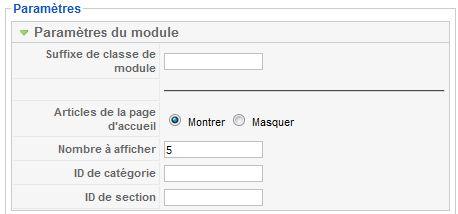
Vous pouvez choisir :
- d'afficher ou non les Articles de la page d'accueil
- le nombre d'articles à afficher
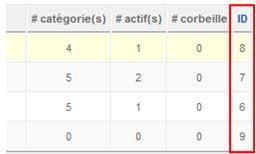
- les ID des sections ou des catégories dont vous voulez afficher les articles. Si vous en choisissez plusieurs, séparez les chiffres par des virgules (ex : 5, 6, 7, 14, 18...). Les ID des sections ou des catégories se trouvent dans les listes de sections ou catégories, dans la colonne complètement à droite :


Encapsuleur (Wrapper)

Comme l'élément de menu qui porte ce nom, l'Encapsuleur vous permet d'intégrer un site externe à l'intérieur de votre page (une iFrame), ici dans un module.
Comme pour l'élément de menu, vous n'avez aucun contrôle sur ce que le site intégré affiche, dont vous copiez l'adresse complète dans le champ URL (ex : http://www.google.com.

-
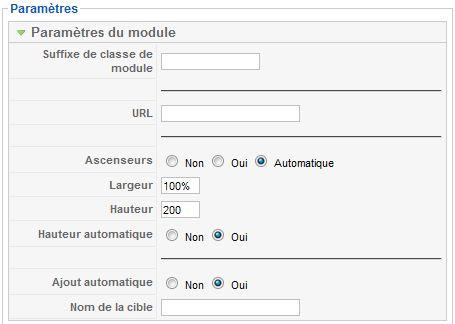
Vous pouvez en revanche régler certains paramètres :
- vous pouvez activer ou non les Ascenseurs, ou choisir Automatique si vous souhaitez qu'ils s'activent automatiquement en cas de besoin
- vous pouvez spécifier la Largeur et la Hauteur de la fenêtre de l'iFrame (mais pas du module)
- il est possible de rendre la Hauteur automatique qui s'ajustera automatiquement à la taille de l'iFrame
- l'Ajout automatique permet d'ajouter le http:// au cas où l'adresse renseignée dans le champ URL ne le comprendrait pas
- le Nom de la cible permet de donner un nom à l'iFrame
Fil d'ariane

Le module Fil d'ariane permet de l'activer sur le site. Le pathway, ou fil d'ariane, est le chemin de navigation présent en haut de toutes les pages du site.
Le fil d'ariane :

-
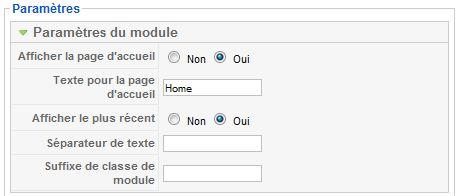
Il est bien sûr possible de régler différents paramètres :
- vous pouvez choisir d'Afficher la page d'accueil (ou pas) dans le chemin du fil d'ariane. Si vous l'activez, "Home" sera le lien racine. Il apparaîtra sur toutes les pages dans le fil d'ariane, y compris sur la page d'accueil.
- le Texte pour la page d'accueil permet de modifier le "Home" renseigné de base par un autre mot, par exemple, Accueil. C'est le nom du lien racine du fil d'ariane.
Changement du texte sur la page d'accueil :

Le résultat sur la page :

- Afficher le plus récent permet d'afficher la page en cours dans le chemin de navigation du fil d'ariane
- le Séparateur de texte permet de remplacer la petite flèche utilisée par défaut pour séparer les niveaux de navigation par un autre symbole de son choix, par exemple un >


Flash d'information

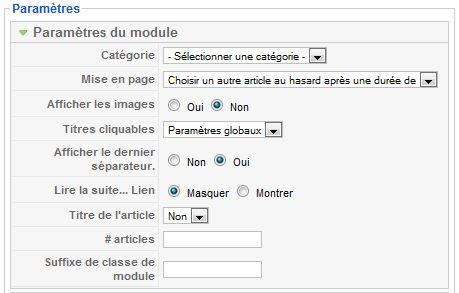
Le module Flash d'information permet d'afficher au hasard un ou plusieurs articles issus d'une catégorie. Le module n'affiche que ce qui se trouve avant le Lire la suite..., et, dans le cas où l'article n'en propose pas, il affiche l'intégralité du contenu de l'article.
- Catégorie vous permet de spécifier la catégorie d'articles à afficher
- la Mise en page se définit de trois façons :
- choix d'article au hasard
- affichage horizontal (articles les un à côté des autres)
- vertical (articles les uns sous les autres)
- Afficher les images permet d'afficher ou pas les images des articles
- il est possible de rendre les Titres cliquables (le lien affiche l'article complet)
- Afficher le dernier séparateur affiche (ou non) le dernier séparateur après le dernier article (dépendant de la feuille de style CSS)
- on montrer ou masquer le Lire la suite
- il est possible d'afficher ou de cacher le Titre de l'article
- le champ # articles permet de spécifier le nombre d'articles affichés

HTML Personnalisé
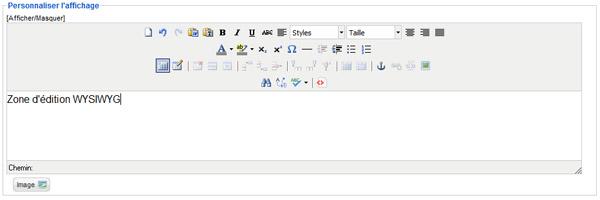
Le module HTML Personnalisé est en apparence un module extrêmement simple aux options limitées, il est pourtant extrêmement pratique puisqu'il dispose d'une zone de saisie similaire à celle des articles, avec outils de mise en forme, dans laquelle on peut faire strictement ce que l'on veut : insérer du texte, des images, des vidéos, mettre en forme, etc.
-
Ce module est donc extrêmement utile dans les cas où l'on a besoin par exemple :
- d'insérer un Flash sur son site dans un module
- de créer un bouton, une bannière
- d'avoir le contrôle complet sur le contenu du module (présentation, mise en page, mise en forme)


Image au hasard

Comme son nom l'indique, ce module affiche une image au hasard.
-
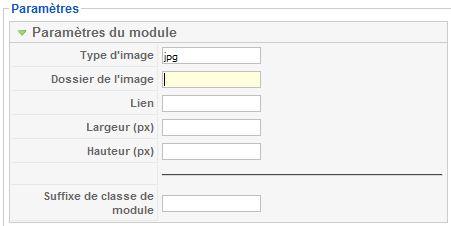
Pour qu'il fonctionne, il faut lui indiquer :
- le Type d'image à afficher, c'est-à-dire le format des images (JPG, PNG, GIF...). Le module ne peut afficher qu'un seul type d'image à la fois
- le Dossier de l'image est le répertoire dans lequel le module doit aller chercher les images qu'il va afficher, par exemple images/stories/
- le Lien permet d'indiquer une URL et ainsi de rendre les images cliquables (un seul et même lien pour toutes les images)
- la Largeur et la Hauteur des images affichées dans le module. Notez que si vous spécifiez les deux tailles, le redimensionnement se fait sans tenir compte des proportions. Ne spécifiez qu'une hauteur ou qu'une largeur pour que l'image se redimensionne automatiquement dans les bonnes proportions.

Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Menu

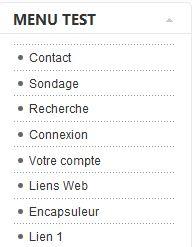
Le module de Menu est sans doute le module de Joomla le plus utilisé, puisque c'est lui qui permet d'afficher les menus sur le site.
-
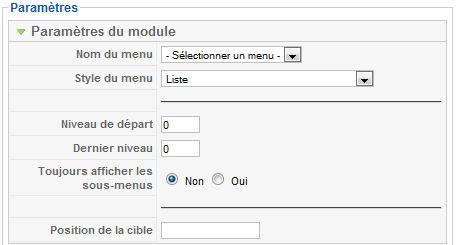
Pour ce faire, il faut lui indiquer :
- le Nom du menu qu'il doit afficher, en fait l'identifiant du menu que vous aviez indiqué au moment de sa création (exemple : mainmenu, monmenu, menutest, etc)
- le Style du menu, qui permet de changer le type d'affichage du menu et des sous-liens
- le Niveau de départ et le Dernier niveau, qui permettent de déterminer le niveau des éléments de menu que l'on affiche (voir notre page Sous-menus et menus secondaires)
- si vous souhaitez ou non Toujours afficher les sous-menus, ce qui permet de déplier complètement le menu et d'afficher en permanence les liens de niveau 1 ainsi que leurs sous-liens. Cela fonctionne aussi bien pour les menus verticaux que les menus horizontaux, qui se afficheront alors tous les sous-liens sous forme de menus déroulants. Sous-menus cachés :
- La Position de la cible permet de positionner un pop-up dans une nouvelle fenêtre sans navigation en précisant des paramètres de type top=20, height=300, etc.





-
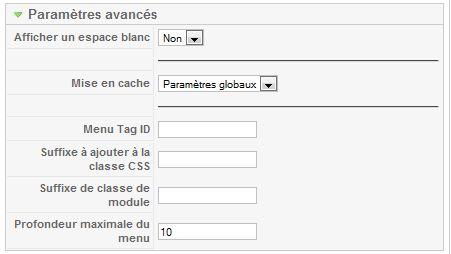
La seconde zone de paramètres propose plusieurs réglages supplémentaires :
- Afficher un espace blanc met en forme les éléments de menu dans le code HTML
- la Mise en cache permet de mettre le module en cache
- le Menu Tag ID et un identifiant qui permettra d'appeler le menu via une ID dans la feuille de style (CSS)
- le Suffixe à ajouter à la classe CSS et le Suffixe de classe de module permettent de choisir des suffixes, toujours pour la feuille de style
- la Profondeur maximale du menu détermine le nombre maximum de sous-niveaux du menu
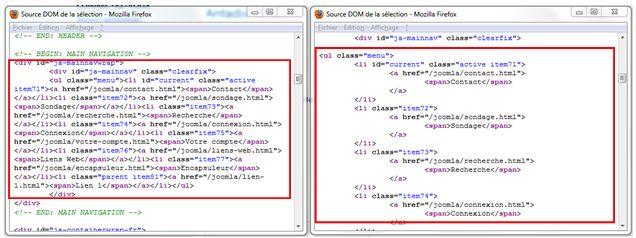
La différence dans le code HTML (sans espace à gauche, avec à droite) :


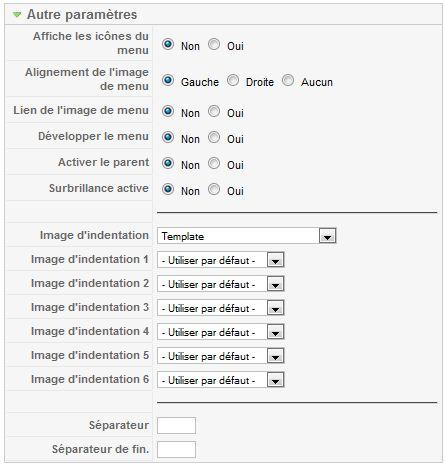
La dernière zone de paramètres permet d'affiner encore l'affichage du menu en utilisant par exemple des images à la place des textes, de développer complètement les sous-menus, ou encore de choisir des séparateurs pour les éléments.
Ces réglages sont généralement gérés par la template et la feuille de style (CSS) qui lui est liée. Mieux vaut donc passer par ce biais pour retoucher et modifier son menu visuellement.
Pied de page
Le module Pied de page affiche les informations de bas de page : le copyright, le nom du site, et la phrase Tous droits réservés. Joomla! est un logiciel libre sous licence GNU/GPL. Le contenu et la présentation de ce module sont générés aléatoirement par Joomla, vous n'avez donc aucun contrôle sur ce qui s'affiche.

Pour créer un pied de page personnalisé avec liens classiques vers le plan du site, la page contacts, le Qui-sommes nous et autres, utilisez plutôt un module de Menu.
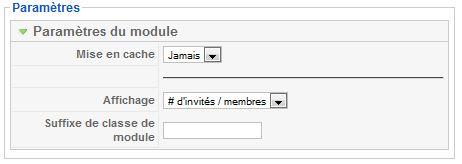
Qui est en ligne ?

Ce module affiche tout simplement le nombre d'internautes actuellement sur le site.
Le champ
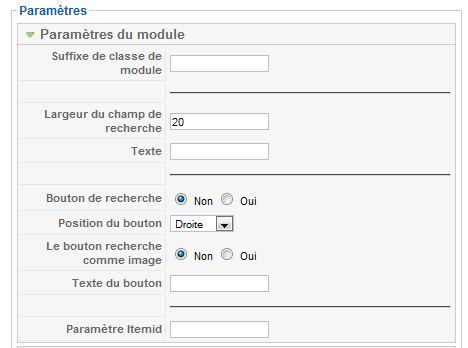
Recherche

Ce module affiche le moteur de recherche du site, qui doit par ailleurs être activé dans les plug-ins pour fonctionner (il l'est par défaut, bien sûr).
Le champ
-
Le module permet de paramétrer :
- la Largeur du champ de recherche, c'est-à-dire la taille que le champ aura sur le site en frontal
- le Texte qui apparaît dans le champ pour inciter les internautes à l'utiliser (par défaut recherche...)
- il est possible de choisir d'afficher un Bouton de recherche sur lequel les internautes pourront cliquer pour valider la recherche. Ce bouton pourra être positionné à droite, à gauche, en haut ou en bas, et il pourra s'agir d'une image (il faudra alors créer une image nommée searchButton.gif et la placer dans le répertoire images/M_images). Dans le cas contraire, on pourra choisir le Texte du bouton, par exemple "Ok" ou "Valider".

Sections

Ce module affiche une liste des sections du site.
Vous pouvez choisir combien de sections afficher dans le champ Décompte.

Sondage

Ce module affiche un sondage parmi tous ceux qui ont été créés dans le composants Sondages.
Sélectionnez simplement le sondage à afficher dans le champ Sondage Les internautes pourront alors voter pour ce sondage en frontal.

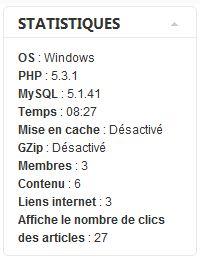
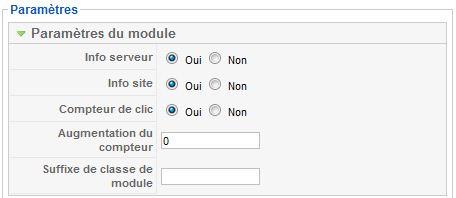
Statistiques

Contrairement à ce que son nom peut suggérer, ce module n'affiche pas des statistiques complètes de fréquentations comme pourraient le faire de vrais outils comme Google Analytics, XiTi ou encore AwStats.
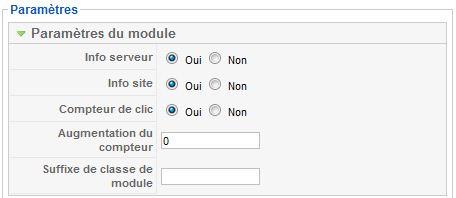
Il permet d'afficher des statistiques serveur et autres informations techniques relatives à votre site. On peut choisir d'afficher ou non les Infos serveur (version de PHP, de MySQL, etc), des Infos site (heure, réglages serveur, nombre de membres ou d'articles, etc), ainsi qu'un Compteur de clics pour voir le nombre de visites. On peut d'ailleurs augmenter le compteur si l'on souhaite changer la valeur de départ du compteur.

Syndication

Ce module permet d'afficher un lien vers le flux RSS de votre site directement dans votre page. Vous pouvez paramétrer le Texte qui accompagnera le lien, ainsi que le Format dudit lien (RSS 2.0 ou Atom 1.0). Notez qu'il faut impérativement que le flux RSS soit activé sur votre page, ce qui ne concerne que les pages de contenu. Pour voir comment activer le lien RSS sur les pages d'articles, rendez-vous sur cette page.

Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure