Templates & Charte graphique
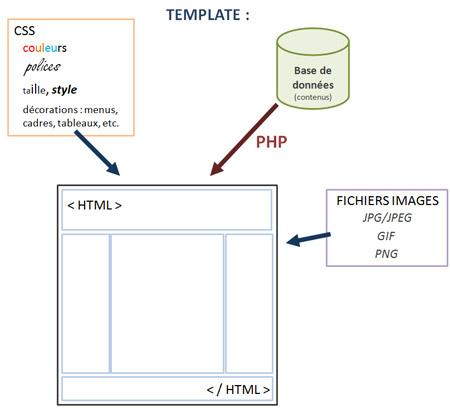
Le template rassemble tous les éléments qui constituent l'apparence d'un site. Il se constitue la plupart du temps :
- d'une page dynamique index.php qui structure la page en colonnes, en lignes, etc grâce au langage HTML, et va intégrer le contenu de la base de données à cette structure au moyen du code PHP
- d'une ou plusieurs feuilles de style (fichiers CSS) qui définissent la mise en forme du contenu : couleurs et polices de caractères, fonds, aspect des cadres, des tableaux, des menus, etc.
- de fichiers images appelés pour illustrer ou fabriquer la page : images de fond de page, de fond de tableau, logo, bandeaux, etc.
Représentation simplifiée d'un template :

Structure d'une page
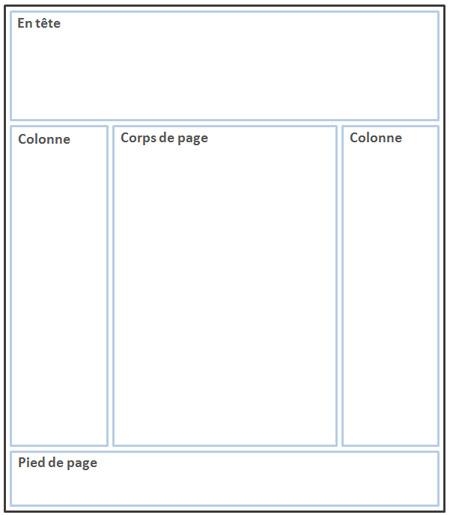
Généralement, et même s'il n'y a pas de règles définies puisque chacun construit son site comme il l'entend, une page est constituée d'une zone supérieure, appelée header (ou en tête), d'une partie centrale entourée de deux colonnes, à droite et à gauche, et d'une zone inférieure, appelée le pied de page.
C'est, globalement, la configuration basique d'une page web, même si là encore les chartes graphiques plus évoluées peuvent donner lieu à des structures plus complexes.
Structure classique d'une page :

Positions d'un template
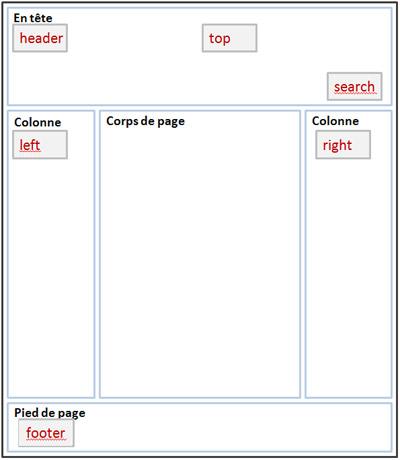
Chaque template possède plusieurs positions, des "emplacements" prédéfinis sur la page, dans lesquels il sera possible de placer des modules. Ces positions sont intégrées directement au code HTML, dans les différentes zones de la page. Il peut par exemple y avoir plusieurs positions dans la zone d'en-tête : une position header pour afficher un logo, une position search pour afficher le moteur de recherche, une position top pour y placer un module supplémentaire.
Exemple des positions d'un template :

Les positions sont définies par avance : il n'est pas possible d'en ajouter ou d'en supprimer sans retoucher au code HTML du template.
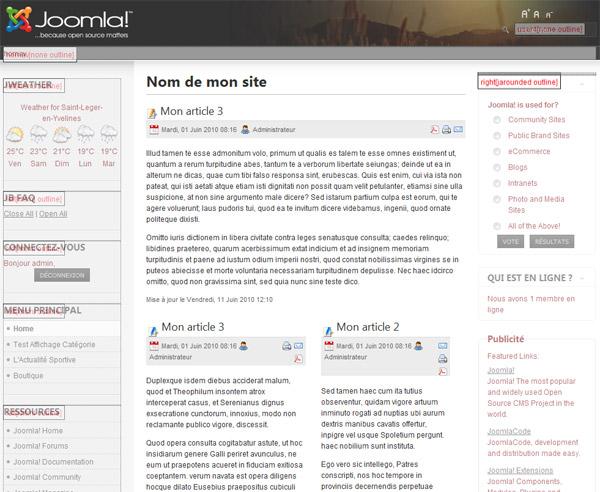
Pour afficher les positions de votre template, ajoutez ?tp=1 après l'adresse de votre site.
Par exemple : http://www.monsite.com/?tp=1
Un template affichant les positions (cadres grisés avec nom en rouge) :
Les positions sont propres au template et à la personne (ou les personnes) qui l'a créé. Elles varient donc d'un template à l'autre, certains templates assez simples proposant une dizaine de positions, tandis que des créations commerciales plus avancées en embarquent parfois jusqu'à une trentaine!
Cependant, par convention, on trouve souvent les positions suivantes sur un template :
- une position banner pour y placer la bannière
- une position top (parfois header) pour la partie supérieure
- une position search pour le module du moteur de recherche
- une position nav ou menu destinée à accueillir le menu principal
- une position breadcrumb (ou breadcrumbs) destinée à accueillir le Fil d'ariane, également apppelé le pathway
- une position left, qui correspond à la colonne de gauche
- une position right, qui correspond à la colonne de droite
- des positions "user" (user1, user2, user3, etc), donnant une souplesse d'utilisation supplémentaires au template avec des positions "libres"
- une position footer pour le pied de page

Généralement, Joomla est installé avec trois templates : beez, qui est la plus rigoureuse en termes d'accessibilité, JA_Purity, qui est la plus souple en terme de fonctionnement, et rhuk_milkyway, qui est celle activée par défaut.
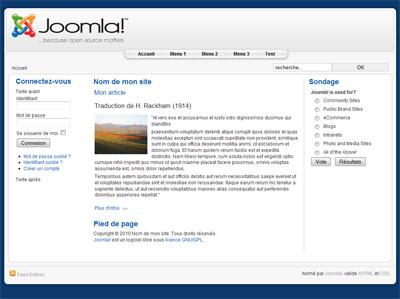
Le template rhuk_milkyway :
Bien sûr, il est tout à fait possible de télécharger et d'installer de nouveaux templates, et donc de changer l'aspect visuel de son site en quelques clics.