Template et positions
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Chaque template possède plusieurs positions, des "emplacements" sur lesquels il sera possible de placer des modules. Les modules sont des sortes de blocs invisibles, sur lesquels on vient greffer des éléments pour les afficher : par exemple un menu, une liste d'articles, etc.
Pour afficher les positions de votre template, ajoutez ?tp=1 après l'adresse de votre site.
Par exemple : http://www.monsite.com/?tp=1
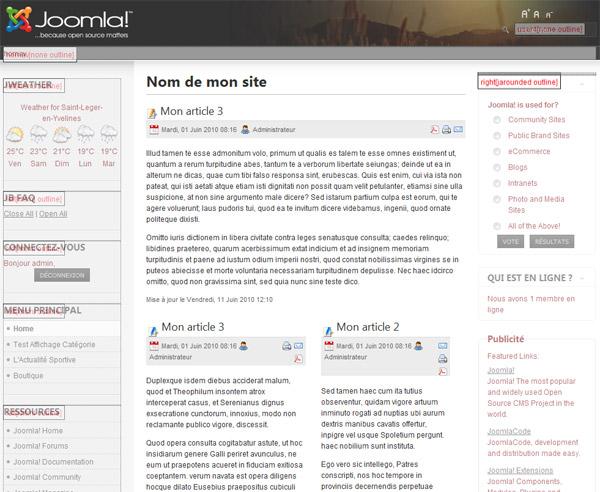
Un template affichant les positions (cadres grisés avec nom en rouge) :
Ces positions sont propres au template et à la personne (ou les personnes) qui l'a créé. Elles peuvent donc varier d'un template à l'autre, certains templates assez simples proposant une dizaine de positions, tandis que des créations commerciales plus avancées en embarquent parfois une trentaine!
Par convention, on trouve néanmoins généralement les positions suivantes sur un template :- une position banner pour y placer la bannière
- une position top (parfois header) pour la partie supérieure
- une position search pour le module du moteur de recherche
- une position nav ou menu destinée à accueillir le menu principal
- une position breadcrumb (ou breadcrumbs) destinée à accueillir le Fil d'ariane, également apppelé le pathway
- une position left, qui correspond à la colonne de gauche
- une position right, qui correspond à la colonne de droite
- des positions "user" (user1, user2, user3, etc), donnant une souplesse d'utilisation supplémentaires au template avec des positions "libres"
- une position footer pour le pied de page
Notez que les articles n'apparaissent pas dans une position : ils apparaissent dans le corps de page, qui leur est réservé.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure