Retoucher son template Joomla
Les sujets abordés sur cette page :
- Introduction
- Les bons outils
- Localiser les différents fichiers du template
- Visualiser le code de la page
- Modifier le code du template
- Changer un logo
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Créer une charte graphique de toutes pièces est un travail de longue haleine, qui ne se limite pas à retoucher une page, quelques couleurs ou tailles de police. Il s'agit évidemment d'un métier, avec ses exigences : cohérence visuelle, clarté de navigation, niveaux de lecture, accessibilité, faisabilité technique, conformité aux normes, etc. N'oublions pas non plus le talent, qui distingue les sites originaux et marquants de tous les autres.
Les templates de Joomla sont là pour vous simplifier la tâche, et vous permettre de changer l'aspect visuel de votre site sans nécessiter de connaissance en graphismes ou en programmation, tout comme Joomla permet de vous assister à gérer un site web et son contenu, sans avoir besoin de compétences techniques avancées.
Cette page n'a cependant pas pour vocation d'aider à la création complète d'un template et donc de réaliser une charte graphique intégrale. Il s'agit avant tout de pouvoir retoucher un template afin de l'accommoder à ses besoins.
Notez également qu'il n'y a pas de méthode universelle pour travailler sur un site et pour modifier le code source d'une page Web. Celle que nous vous proposons vous permettra de retoucher un template de manière relativement simple. Le processus pourra être totalement différent selon que vous êtes ou pas familier des langages HTML, CSS, et PHP. Si vous avez votre propre méthodes et vos habitudes logicielles, n'en changez évidemment pas.

Les bons outils
Retoucher un template se fera forcément avec des outils. Vous aurez notamment besoin :
- d'un éditeur de texte avancé, de type NotePad++ (vous pouvez utiliser un éditeur comme Dreamweaver si vous savez le manipuler)
- d'un logiciel de retouche d'images de type PhotoShop, ou d'une alternative gratuite comme Gimp ou Paint.Net
- du navigateur internet Firefox
Le navigateur Firefox propose en effet la meilleure stabilité et la meilleure assurance que des bugs d'affichage ou d'interprétation ne viendront pas vous perturber. De plus, certains modules complémentaires à Firefox sont des outils absolument indispensables à quiconque souhaite manipuler du code HTML ou des CSS, et donc retoucher un template Joomla.
On peut retenir :
- FireBug, outil permettant notamment d'afficher une page Web de manière évoluée (affichage du code HTML, du CSS, du JavaScript, etc) et qui émule les changements effectués directement sur la page
- Web Developer, extension qui ajoute une barre d'outils supplémentaire à Firefox, permettant notamment de désactiver tout ou partie du JavaScript, des feuilles de style, de redimensionner sa fenêtre, etc
- ColorZilla, qui ajoute un sélecteur de couleur dans la barre d'état de Firefox, permettant de récupérer une couleur directement sur une page Web, et de copier/coller son code dans différent format (RVB, RGB)
Ces extensions sont gratuites, et s'installent uniquement sur FireFox.
Localiser les différents fichiers du template
Pour rappel, sur un site Joomla chaque template est automatiquement installé dans le dossier templates, dans un sous-répertoire qui portera son nom.
[nomdevotresitejoomla]/templates/[nomdutemplate]/
Les feuilles de styles seront placées dans un sous-répertoire nommé css.
[nomdevotresitejoomla]/templates/[nomdutemplate]/css/
Les images seront quant à elles copiées dans un sous-répertoire images.
[nomdevotresitejoomla]/templates/[nomdutemplate]/images/
Dans le cas de notre template js_jamba, cela donnera donc :
[nomdevotresitejoomla]/templates/js_jamba/
[nomdevotresitejoomla]/templates/js_jamba/css/
[nomdevotresitejoomla]/templates/js_jamba/images/
C'est donc dans ces répertoires qu'il faudra trouver les fichiers CSS ou les images à modifier pour retoucher son template.
Visualiser le code de la page
Pour commencer, ouvrez votre site avec Firefox. Rendez-vous, en frontal, sur la page que vous souhaitez modifier.

Placez le curseur sur la zone que vous souhaitez modifier, ou sélectionnez l'élément à changer avec le curseur.
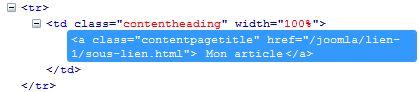
Mettons par exemple que l'on souhaite modifier la couleur des titres d'articles. Sélectionnez le titre avec le souris, ou placez le curseur sur l'élément :

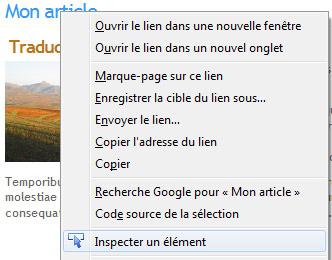
En gardant l'élément sélectionné ou le curseur placé sur l'élément à modifier, faites un clic droit pour amener le menu, et cliquez sur Inspecter un élément :

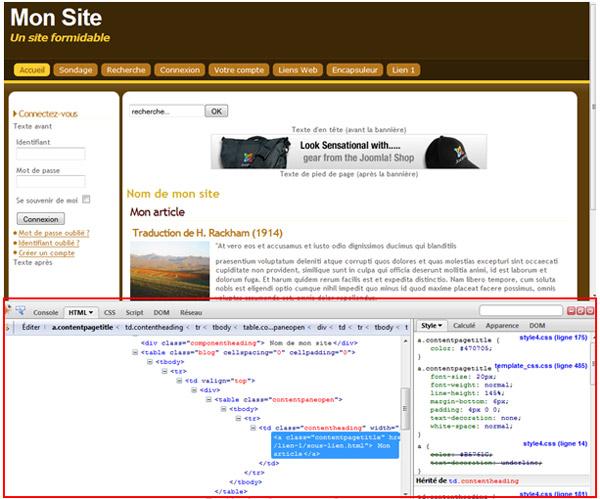
La console de l'outil Firebug va apparaître dans la zone inférieure de la fenêtre du navigateur, et afficher à la fois le code HTML (à gauche) et le CSS (à droite) de la page.

En utilisant la console de Firebug, vous pourrez apporter modifier les valeurs dans le code CSS pour prévisualiser vos changements sur la page.
Que va-t-on modifier ? Les propriétés des classes définies dans la ou les feuille(s) de style (le ou les fichiers CSS).
Une classe est une variable définie dans le CSS, grâce à laquelle on sait que tout les éléments auxquels on attribue la classe X, auront la même mise en forme : couleur, marges, alignement, etc. Exemple : la classe p désigne par convention les paragraphes. En définissant dans la feuille de style que la classe p est d'alignement justifié, avec la police Arial et une taille de 12 pixels, chaque bloc de texte du site à qui l'on attribuera la classe p aura la même mise en forme.
C'est en définissant ces multiples classes que l'on construit sa feuille de style, et par conséquent que l'on définit la mise en forme de son site. On peut créer autant de classes que l'on veut, et leur donner le nom que l'on veut, à l'exception de certaines classes comme les paragraphes, les titres, les liens, etc, dont le nom a été fixé.
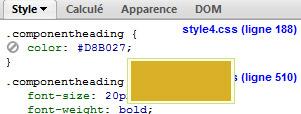
Pour modifier une valeur, cliquez dessus. Tous les champs sont modifiables : la valeur, comme l'intitulé des propriétés de la classe :
Modification de la valeur :

Modification de la propriété de classe :

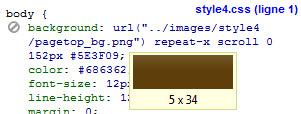
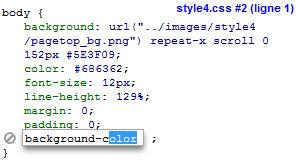
Il en est de même pour le reste, par exemple les propriétés de couleur, ou d'images de fond :
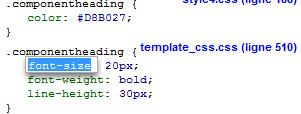
Propriété de couleur de la police liée à la classe CSS componentheading :

Modifier l'image de fond liée à la classe CSS body (le corps de page) :

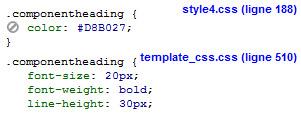
Pour désactiver une propriété, cliquez sur la petite icône située à gauche de la ligne :
Propriété active :

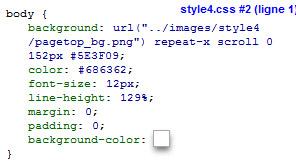
Propriété inactive :

Enfin, il est possible d'ajouter une propriété. En prenant bien soin d'être dans les propriétés d'une classe (entre les { }), double cliquez après la dernière ligne. Un champ se créera, dans lequel vous pourrez entrer une propriété pour la classe. Bien sûr, il faut que cette propriété de classe existe pour que le changement fonctionne. Firebug vous assistera avec une aide automatique à la saisie. En cas de doute tournez-vous vers des sites comme celui-ci.
Double clic : création d'une nouvelle zone de saisie

Aide automatique à la saisie

Après avoir créé votre propriété, appuyez sur Entrée. Un nouveau champ se créera automatiquement, dans lequel vous pourrez rentrer votre valeur :

Voici une présentation vidéo de Firebug :
{flv}firebug|622|564{/flv}Lancez la vidéo pour voir une démonstration de Firebug
Notez comment un élément se met en surbrillance (cadre bleu) lorsque vous passez la souris dans la zone inférieure :


Lorsque vous sélectionnerez les balises HTML qui composent le code de la page (balises <div>, <span>, <p>, etc), Firebug identifiera visuellement les éléments choisis avec ce cadre bleu.
Cela vous permet de vous repérer dans la page, et de savoir précisément quel élément vous allez modifier.
Voir la démonstration vidéo :
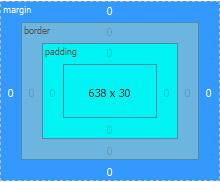
{flv}bleu|619|480{/flv}La console de Firebug propose de nombreux onglets. Parmi eux, l'onglet Apparence est assez utile, car il entoure l'élément que vous voulez modifier de cadres symbolisant son espacement (padding), ses marges (margin) et ses bordures (border) :
Un élément avec ses espacements, ses bordures et ses marges

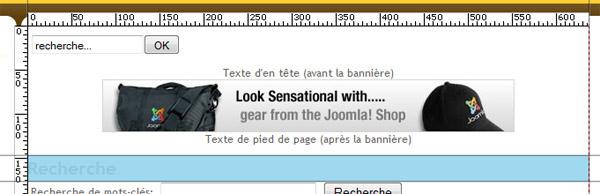
Firebug fait également apparaître des règles afin de vous aider à mesurer, en pixel, les distances entre les éléments.
Les deux règles entourant l'élément sélectionné (ici le texte "Recherche") :

Là encore, vous pouvez modifier ces valeurs en cliquant dans les champs. Vous pouvez ainsi définir un espacement une marge ou une bordure à gauche, en haut, en bas, ou à droite.
Voir une démonstration en vidéo :
{flv}apparence2|622|480{/flv}
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Modifier le code du template
Firebug vous aide donc à prévisualiser assez aisément les changements à apporter à votre CSS ou à votre code HTML en vous permettant de manipuler ledit code sans faire de dégâts à votre site.
Bien sûr, certains changements peuvent et doivent devenir permanent. La console de Firebug vous donne toutes les informations nécessaires.
Ainsi quand vous manipulez un élément, modifiez ses variables, ses paramètres, vous pouvez voir dans quel fichier CSS il y est fait référence :

Le nom qui apparaît distinctement en bleu est donc le nom du fichiers CSS qu'il faudra aller modifier, pour reproduire exactement les mêmes modifications que vous avez effectuées dans Firebug. Ainsi, vous obtiendrez le même résultat, mais de manière définitive, puisqu'il ne s'agira plus d'une émulation mais bien d'un changement dans le code de la page.
En positionnant le curseur de la souris sur le lien, vous aurez l'URL complète vers le fichier à modifier.

Firebug vous indique également le numéro de ligne du fichier CSS, afin que vous puissiez retrouver les paramètres à modifier.
Avec un éditeur de texte avancé, ou n'importe quel logiciel d'édition que vous utilisez habituellement (Dreamweaver ou autre), il vous faudra donc allez modifier le code dans le fichier CSS en question.
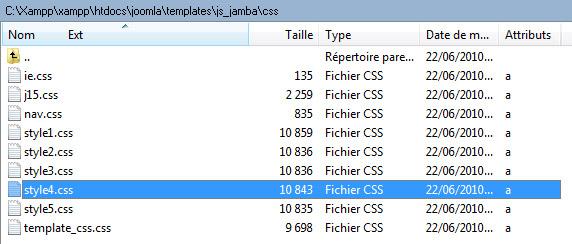
Retrouvez le fichier CSS sur votre serveur (ou sur votre disque dur si vous travaillez en local).

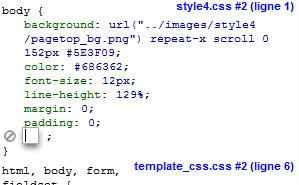
Ouvrez-le. Rendez-vous à la ligne concernée : vous y retrouverez les mêmes propriétés que dans la console de Firebug :
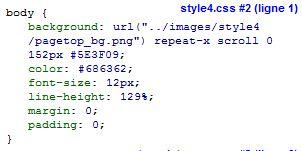
Propriété du corps de page dans Firebug :

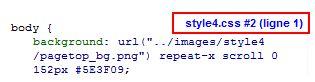
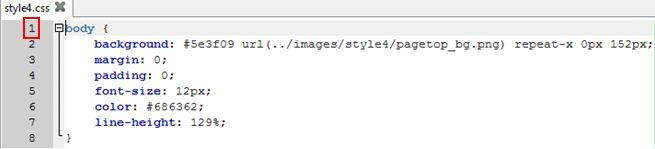
Fichier style4.css ligne 1, on retrouve exactement les mêmes propriétés :

En faisant les mêmes modifications dans le code que sur Firebug, vous appliquerez donc "pour de vrai" des changements que vous n'aviez fait que prévisualiser dans le navigateur Firefox.
Le gros du travail consistera donc à "retoucher" le CSS ou le code HTML dans Firebug, puis à utiliser un éditeur pour aller modifier le ou le(s) fichier(s) CSS concernés afin de faire les changements pour de bon.
Attention : comme dans toute procédure impliquant des modifications sur des fichiers importants du site, faites une sauvegarde de tous vos fichiers ou conserver à portée de main une sauvegarde complète de votre site, afin de pouvoir réparer d'éventuels dégâts.
Notez que les éditeurs type NotePad++ ou Geany pourront, selon votre configuration, sauvegarder directement un fichier à distance, si vous modifiez directement le CSS sur le serveur. Dans le cas contraire, téléchargez le fichier CSS sur votre disque dur via FTP, modifiez-le, puis chargez le sur le serveur en écrasant l'original pour appliquer les modifications.
Changer un logo
Parmi les opérations à effectuer pour modifier un template, un changement de logo est souvent l'une des premières.
Bien sûr, pour changer un logo, il faut que le template en propose un (certains templates ne proposent pas de logos, uniquement du texte).
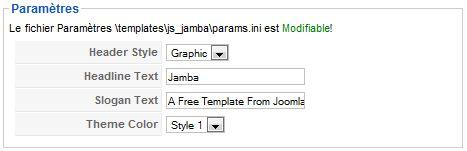
Prenons l'exemple de notre template JS Jamba à qui nous avons indiqué d'utiliser un logo image dans les paramètres du template, puisqu'il propose cette option :

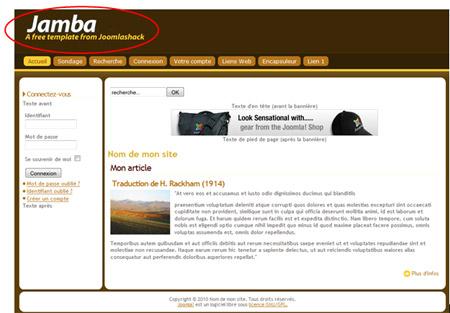
En frontal, le logo est bien une image :

Placez votre curseur sur l'image, et, sur le navigateur Firefox toujours, faites un clic droit pour amener le menu puis cliquez sur Afficher l'image :

En cliquant sur le lien, votre image sera affichée, seule, dans l'onglet du navigateur.

Vous pourrez :
- voir les dimensions de l'image dans le titre de l'onglet

- voir le chemin complet vers l'image et son nom dans la barre d'adresse du navigateur

Il faut donc modifier l'image logo.png située dans le répertoire /templates/js_jamba/images/style4/.
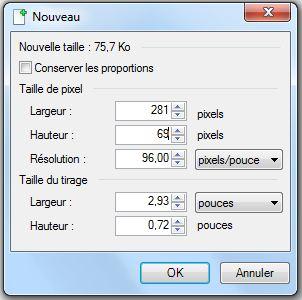
Utilisez votre logiciel de retouche d'image, créez une nouvelle image de la taille requise (dans notre exemple 281x69 pixels).

Création du logo sur un logiciel de retouche d'image :

Une fois votre image terminée, donnez-lui le même nom que l'image que vous souhaitez remplacer, puis, au moyen d'un client FTP, copiez-la dans le répertoire où se trouve l'actuelle, que vous allez écraser. Vous allez par conséquent remplacer l'ancien logo.png par votre nouvelle image qui portera le même nom. En réactualisant la page, vous constaterez que votre logo aura changé :

Il se peut que votre logo soit une image de fond et non pas une "simple" image placée dans le corps de la page. Dans ce cas, utilisez l'outil Firebug de Firefox pour inspecter l'élément, et trouver dans le code CSS la référence au logo.
Certains templates proposent des logos plus élaborés et complexes, qui se composent par exemple de plusieurs images. Il faudra bien sûr modifier chacune des images pour modifier le logo complet.
Le site est désormais construit : il possède un template, des modules, des menus, et un contenu correctement mis en forme. Il est désormais temps de le mettre en ligne.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure

