Insérer des vidéos dans ses articles
Les sujets abordés sur cette page :
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Préambule : quand on aborde le sujet de la vidéo sur Internet et de l'insertion de vidéos dans un article, se pose souvent le problème de l'hébergement des vidéos en question. Héberger ses vidéos sur son propre site est l'assurance que l'on en est bien propriétaire, mais nécessite 1) de stocker la vidéo sur son serveur 2) de l'encoder correctement en Flash pour la rendre visible par tout le monde 3) d'utiliser un player (lecteur) pour en rendre possible la lecture 4) de disposer d'un hébergement avec suffisamment de bande passante pour ne pas gaspiller le trafic alloué à cause de ces vidéos.
Bien que moins personnalisées et forcément dépendante des sites qui hébergent les vidéos, les solutions des plates-formes en ligne comme Youtube, Dailymotion ou encore Vimeo, nous paraissent moins coûteuses en terme de temps et d'argent. La création de compte est gratuite : pensez simplement à régler correctement vos paramètres de sécurité et de confidentialité si vous ne souhaitez pas que les vidéos hébergées soient visibles par tout le monde.
Le site ne propose pas d’outil d’insertion de vidéo à proprement parler, à moins d'utiliser un plug-in de type All Videoq.
La méthode classique pour insérer une vidéo depuis un site externe nécessite d'utiliser l'outil Editer Code de la barre d'outil JCE.

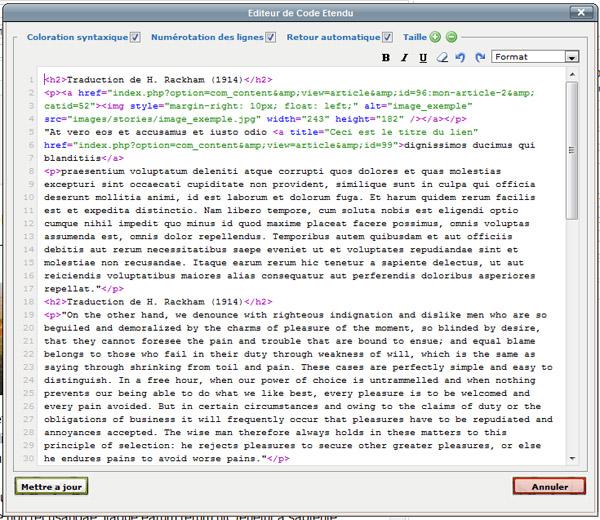
Cet outil permet d’afficher directement le code HTML d’un article, avec en violet les différentes balises utilisées pour structurer la page.

C’est directement dans ce code qu’il faudra venir insérer le code fourni par Youtube, Dailymotion et autres.
Récupérer le code de la vidéo
Sur Youtube, que nous allons prendre comme exemple, le code se récupère via le bouton Insérer situé juste sous la vidéo :

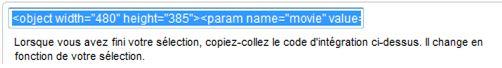
En cliquant dessus, vous déroulerez une nouvelle zone dans laquelle Youtube vous permet de modifier différents paramètres : cadre autour de la vidéo, couleur du cadre, taille de la vidéo). Une fois ces paramètres définis, copiez l’intégralité du code fourni dans le champ indiqué (il commence par la balise HTML <object>) :

Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Insérer la vidéo
Revenez sur votre site et dans votre interface d’administration.
Si vous copiez directement le code dans l’article, vous remarquerez que l’éditeur ne l’interprète pas correctement, et que la vidéo ne s’affiche pas.

Il faut donc passer par notre outil Editer le code afin d’insérer le code Youtube directement dans le code HTML de la page. Afin de vous y aider, écrivez dans la page un mot repère aisément identifiable ; par exemple le mot youtube :

Cliquez sur le bouton d’édition de code :

C'est le code HTML du contenu de votre article. Repérez le mot youtube (ou le mot repère que vous avez chois) dans la page au milieu :
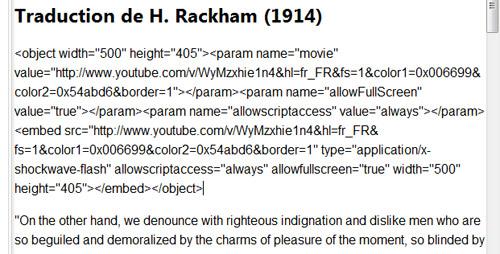
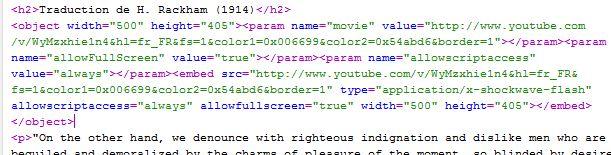
Sélectionnez-le avec la souris et remplacez-le par le code de la vidéo fourni par Youtube, en le collant directement dans le code HTML.

Cliquez sur Mettre à jour, et votre vidéo sera désormais insérée dans la page. Comme nous sommes passés par le code HTML, l'éditeur comprend bien qu'il s'agit d'une vidéo.

Vous verrez un grand cadre apparaître, indiquant l'endroit où se trouve la vidéo (vous ne pourrez pas la voir dans votre administration, le Flash n’est pas lu dans JCE).

Appliquez ou sauvegardez votre article, et rendez-vous en frontal pour admirer la vidéo insérée dans l'article.

La même méthode peut bien sûr être appliquée avec les différents portails offrant des hébergements de vidéo : Youtube, Dailymotion, Vimeo, Google Vidéo, etc.
Dans tous les cas il faut récupérer le code vidéo fourni par le site pour l’insertion, et le coller directement dans le code HTML de votre page.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure