Saut de Page et Lire la Suite
Les sujets abordés sur cette page :
Afin d’harmoniser la mise en page et rendre la lecture d'un site plus agréable, Joomla propose des options Saut de page et Lire la suite qui permettent respectivement de découper un article en plusieurs pages, ou, sur les pages affichant plusieurs articles, de les couper après l'introduction et de renvoyer, via un lien, à une page affichant l’article complet.

Lire la suite
Pour insérer un Lire la suite, placez votre curseur à l’endroit où vous voulez couper la page, de préférence après une introduction courte et percutante qui donnera au lecteur l’envie d’en savoir plus et de cliquer sur le lien.
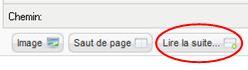
Cliquez sur l’icône Lire la suite située en bas de la zone de saisie :

Une barre grise va apparaître dans le texte à l’endroit où se trouve votre curseur :

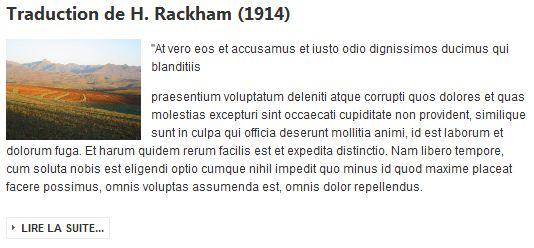
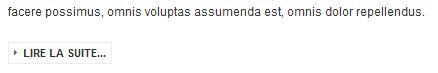
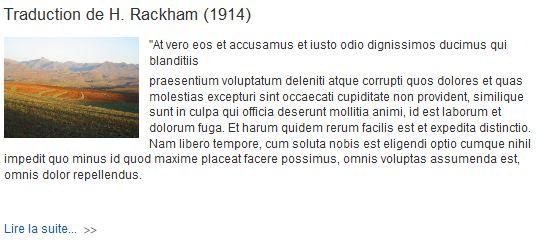
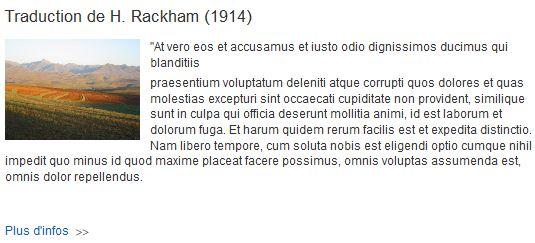
Appliquez pour sauvegarder votre article. Rendez-vous en frontal, le Lire la suite apparaîtra bien à l’endroit voulu.

Il n'est pas possible de modifier un Lire la suite, tout au plus de le déplacer. Pour supprimer un Lire la suite, retournez dans votre article, placez votre curseur au-dessus de la barre grise symbolisant le Lire la suite :

Effacez-le avec la touche Supprimer de votre clavier, le trait disparaîtra. Le Lire la suite a été enlevé.



Saut de page
De la même manière qu’on insère un Lire la suite, vous pouvez insérer un Saut de page pour diviser un article trop long en plusieurs pages.
Pour ce faire, placez votre curseur à l’endroit où vous voulez créer un votre saut de page, et cliquez sur le bouton qui porte ce nom situé en bas de la zone de saisie :

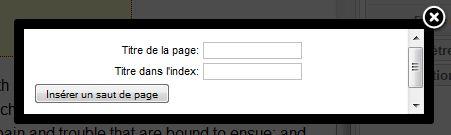
Une petite fenêtre va s’ouvrir, vous demandant un titre de page et un titre dans l’index.

Lorsque vous insérez un Saut de page sur un article, un Index va automatiquement se créer pour présenter un petit sommaire des différentes pages de l’article. On y trouve donc le titre de l’article complet, le titre de la seconde dans l’index (renseigné dans le champ Titre dans l’index), ainsi qu’un lien Toutes les pages qui affichera donc l’article dans son intégralité sur une seule page.
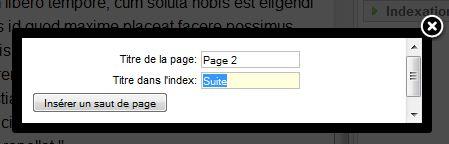
Si par exemple nous indiquons Titre de la page : Page 2 et Titre dans l’index : Suite...

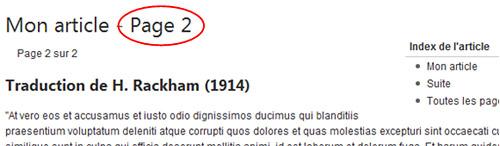
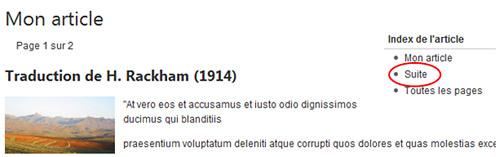
…notre page s’appellera bien Suite dans l’index situé en haut de la première page de l’article.

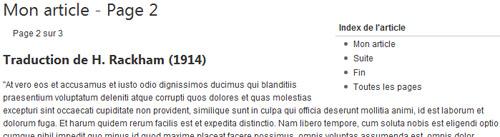
Le Titre de la page (dans notre exemple Page 2) apparaîtra pour sa part en haut de la deuxième page, aux côtés du titre de l’article :

Contrairement aux Lire la suite, il est possible de mettre plusieurs Sauts de page dans un article, pour le découper en autant de pages que nécessaire.
Chaque page devra avoir son Titre de page, qui apparaît aux côtés du titre de l’article, et son Titre dans l’index, pour l’identifier dans l’index récapitulatif.

Dans l’administration, les Sauts de page sont eux aussi matérialisés par des lignes grises :

Attention à ne pas les confondre avec le Lire la suite !
