Insérer des images dans ses articles
Les sujets abordés sur cette page :
- Introduction
- Choisir une image
- Charger son image sur le serveur
- Administrer son image (redimensionner, renommer, aligner)
Les articles sont toujours plus agréables à lire quand ils sont accompagnés d'images. Bien sûr, avant d'ajouter une ou plusieurs image(s) à un article, il faut en posséder : soit en avoir créé soi-même (appareil photo, scanner, création graphique sous un logiciel), soit en récupérer.
La question des droits des images ainsi que celle du droit à l'image sont évidemment des problématiques à prendre en compte lorsque l'on crée son site web, surtout s'il se destine à avoir une vocation officielle. Les images visibles sur Google Images ne sont pas libres de droit et exploitables telles quelles, et mieux vaut se tourner vers des plates-formes comme iStockphoto pour obtenir légalement des photos ou illustrations exploitables.
Après avoir obtenu ses images, il faudra éventuellement les retoucher, les transférer sur le serveur (par FTP ou en utilisant les outils de Joomla), et enfin les insérer dans l'article
Il existe deux méthodes pour insérer ses images dans un article : appeler des images chargées au préalable par le biais de la page Gestion des médias, ou utiliser l'outil de JCE pour les monter sur le serveur depuis l'article.
Pour insérer une image directement dans un article sans passer par la Gestion des Médias, placez votre curseur à l’endroit où vous souhaitez qu'elle apparaisse dans l’article, puis cliquez sur le bouton prévu à cet effet sur la barre d’outils.

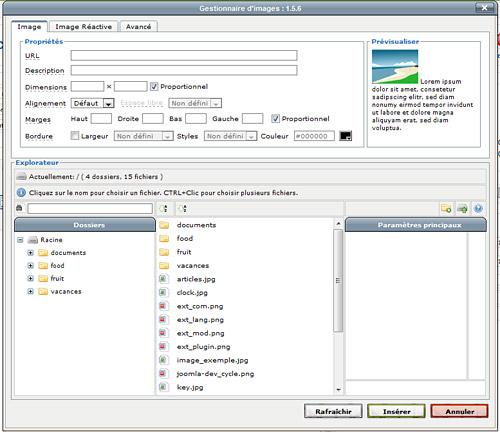
S’ouvrira alors la fenêtre du gestionnaire d’images :

Choisir une image
Avant toutes choses, il faut choisir l’image à insérer dans le texte.
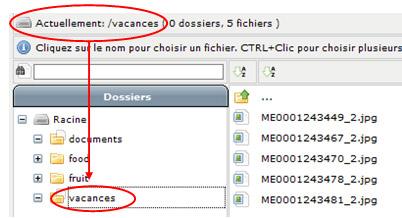
Si l’image est déjà présente sur le serveur, il suffit d’aller la chercher à l’aide de l’explorateur situé en bas de la fenêtre, et qui permet de naviguer dans les différents répertoires du site, puis de sélectionner l’image en cliquant sur son nom.

Charger son image sur le serveur
Pour charger une image sur le serveur, il faut d’abord choisir le répertoire de destination.

Par défaut, le répertoire racine utilisé par le gestionnaire d’images de JCE correspond au dossier images/stories.
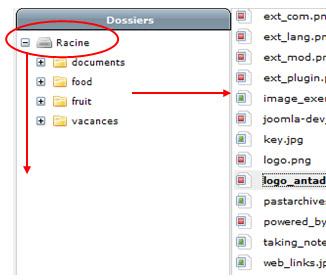
Toutes les images chargées par l'intermédiaire de JCE sur le serveur seront donc placées directement dans ce répertoire images/stories, ou dans les sous-répertoires qui le composent, et dont la liste apparaît dans la colonne Dossiers.
Pour charger une image dans un dossier existant, il faut bien se placer à l’intérieur en cliquant sur le nom du dossier, comme sous l’explorateur Windows. Pour avoir confirmation de son choix, la ligne Actuellement confirmera le nom du dossier.

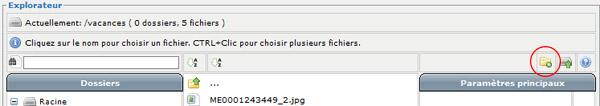
Pour créer un répertoire, utilisez le bouton prévu à cet effet situé au-dessus de la colonne de droite :

Entrez le nom du nouveau répertoire, en prenant garde de bien vérifier que vous êtes situé à l’endroit correct sur le serveur (à la racine ou dans un répertoire déjà existant) puis cliquez sur Valider :

Attention : les noms de tous les fichiers (documents, images) comme ceux des répertoires doivent s’écrire sans accents, sans espaces, et sans caractères spéciaux autres que - (tiret) _ (underscore) ou . (point). Les majuscules sont tolérées, mais sont dispensables.
Exemples de nommage corrects : image-du-chateau.jpg, le_chateau.jpg, chateau.jpg
Exemples de nommage incorrects : image du chateau.jpg, château.jpg
Une fois le répertoire choisi ou créé, nous allons « monter » notre image sur le serveur, c’est-à-dire l’envoyer à distance sur le serveur depuis notre disque dur.
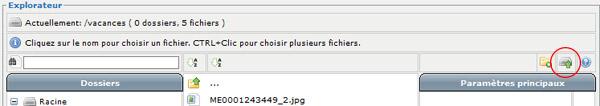
Cliquez sur le bouton du milieu au-dessus de la colonne de droite :

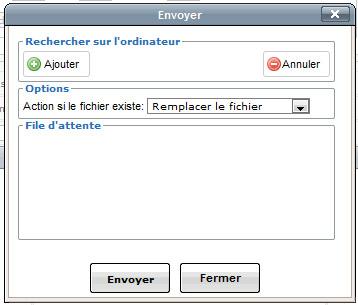
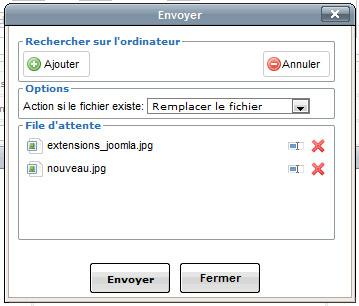
Une fenêtre s’ouvrira, vous permettant d’envoyer vos images sur le serveur :

Attention : les seuls formats d’images tolérés sont JPG (ou JPEG), GIF et PNG. Les formats BMP, PSD, TIFF et autres sont fortement déconseillés.
Sélectionnez une ou plusieurs images à l’aide du bouton Ajouter.

Avant de cliquer sur Envoyer, vous pouvez choisir l’action à effectuer si le fichier existe déjà sur le serveur (vous pouvez l’écraser pour le remplacer ou choisir qu’il soit renommé automatiquement), renommer vos fichiers si leur nom ne vous convient pas voire en supprimer grâce aux deux icônes situées à leur droite :

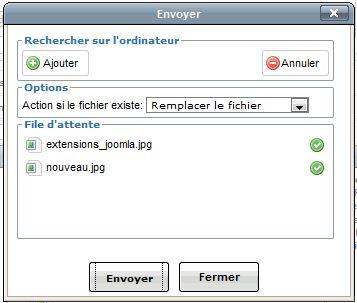
Une fois vos choix validés, cliquez sur Envoyer. Les images seront alors transférées sur le serveur. Le temps de transfert dépendra évidemment de la taille des images.
Les icônes vertes vous indiqueront que le transfert s’est bien déroulé. Vous pouvez fermer cette fenêtre.

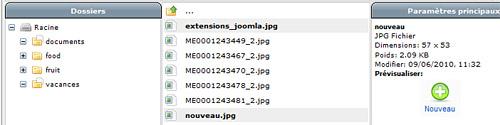
Votre ou vos image(s) récemment transférées apparaîtront en gras et surligné en gris dans l’explorateur.

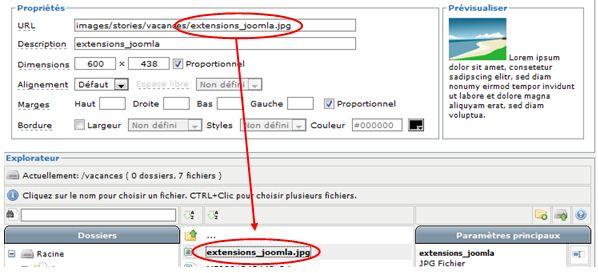
Il faudra de nouveau cliquer sur le nom de l’image choisie pour bien la sélectionner. Le chemin complet vers l’image apparaîtra alors dans la zone supérieure de la fenêtre :

Veillez à bien cliquer sur le nom de l’image choisie pour que le chemin complet apparaisse dans le champ URL. Dans le cas contraire le champ apparaîtra en rouge pour vous indiquer qu’il y a un problème et un message d’erreur vous préviendra si vous essayez de cliquer sur Insérer.

Administrer son image (redimensionner, renommer, aligner)
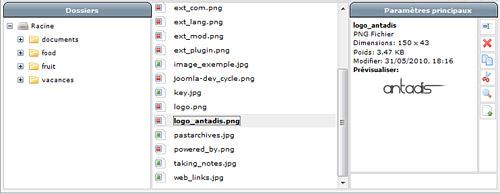
Quand vous cliquez sur le nom d'une image pour la choisir, sa miniature s’affichera dans la zone de droite :

Vous pourrez voir ses dimensions, son poids, le type et le nom de l’image. Vous aurez également une série d’outils situés dans la colonne de droite pour la renommer, la copier, la supprimer, la visualiser dans son format d'origine, ou encore la sélectionner pour l’insérer dans l’article (équivalent du clic sur le nom de l’image).

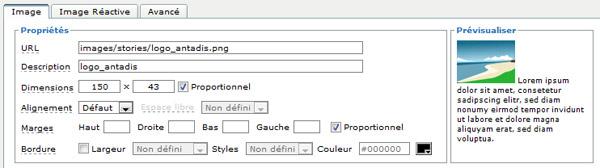
Une fois l’image sélectionnée, le chemin complet apparaîtra donc dans le champ URL :

Le champ Description est très important puisqu’il permet de rentrer une description complète de l’image (accents et espaces autorisés) qui permettra non seulement aux moteurs de recherche de référencer l’image, mais aussi aux logiciels qui lisent les pages pour les personnes aveugles ou malvoyantes de pouvoir « traduire » l’image à leurs utilisateurs. Pensez donc à renseigner ce champ.
Le champ Dimensions vous permet de changer les dimensions de l’image en utilisant la largeur et la hauteur exprimées en pixels (laissez Proportionnel coché si vous souhaitez conserver les proportions de l’image en la redimensionnant).
Alignement vous permet de jouer sur l’alignement de l’image par rapport au texte (et non pas l’alignement de l’image sur la page elle-même).
La zone Prévisualiser vous permettra de voir en direct les changements que vous appliquez à l’image, et notamment si vous choisissez d’appliquer des Marges autour de l’image pour créer des espaces avec le texte (ne laissez pas la case Proportionnel cochée si vous voulez renseigner des valeurs différentes), voire de lui appliquer une Bordure, avec différents paramètres (largeur, style, couleur).

Image alignée à gauche du texte avec marge de 10 pixels à droite
Une fois l’image choisie, correctement configurée, cliquez sur Insérer dans le cas d'une nouvelle image, ou Mettre à jour dans le cas d'une image que vous modifiez.

L’image apparaîtra donc dans le texte, à l’endroit où vous aviez placé votre curseur.

L’image est un peu grande, il faudrait la réduire.
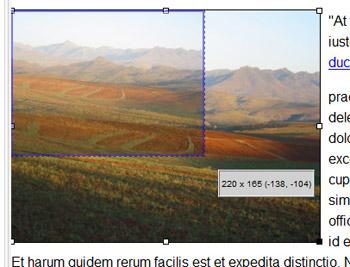
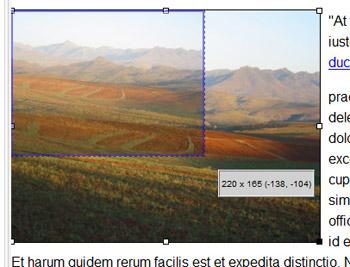
Cliquez sur l‘image pour la sélectionner (un cadre noir et de petits carrés blancs vont apparaître autour de l’image) :

Cliquez sur l’un des coins de l’image avec la souris et changez sa taille à la volée. Lâchez la souris une fois le bon format atteint, et l’image prendra sa nouvelle taille.


Si vous sélectionnez un des carrés situés sur les bords de l’image, vous pourrez l’écraser verticalement ou horizontalement, ce qui aura pour résultat de la déformer.
Il est également possible de modifier d’autres paramètres en cliquant sur l’image pour la sélectionner, puis en cliquant de nouveau sur l’icône image de la barre d’outils, pour faire revenir la fenêtre du gestionnaire d’images.

Bien sûr, vous pouvez également insérer des images "vivantes" dans vos articles, au moyen de vidéos :