La structure d'une page
{definitionbot=disable}Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Comment se structure une page Web ?
On peut dissocier trois éléments principaux dans une page Web :
- le langage HTML/XHTML, qui structure la page au moyen de balises
- le langage PHP, qui va exécute des requêtes pour aller chercher des éléments de contenu dans la base de données
- le langage CSS, qui met en forme la page
La construction d'une page ne se fait pas toujours dans un ordre établi, même si on commence obligatoirement par le HTML.
Le langage HTML
Le HTML permet donc de définir un "squelette" de page, au moyen de balises HTML, reconnaissables au fait qu'elles sont entre chevrons : les fameux symboles < et >.
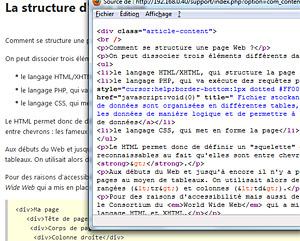
Un aperçu du code HTML de cette page, avec les balises HTML mises en valeur en violet :

Aux débuts du Web et jusqu'à encore il n'y a pas si longtemps, on construisait essentiellement les pages au moyen de tableaux. On utilisait alors des balises de type <table>, avec de multiples rangées (<tr>) et cellules (<td>).
Pour des raisons d'accessibilité mais aussi de respect des normes mises en place par le W3C (le Consortium du World Wide Web qui a défini une nomenclature très stricte en matière de langage HTML et XHTML visant à rendre les pages lisibles par tous les navigateurs), on utilise aujourd'hui les balises <div> (ou "divisions") pour structurer les pages en blocs ou en lignes.
Ainsi, une page "simple" comprenant une zone d'entête, un corps de page constitué de trois colonnes (colonne de gauche, centre de page, colonne de droite) et d'un pied de page, serait construite de cette façon en langage HTML :
<div>Ma page
<div>Tête de page</div>
<div>Corps de page
<div>Colonne gauche</div>
<div>Centre de la page</div>
<div>Colonne droite</div>
</div>
<div>Pied de page</div>
</div>
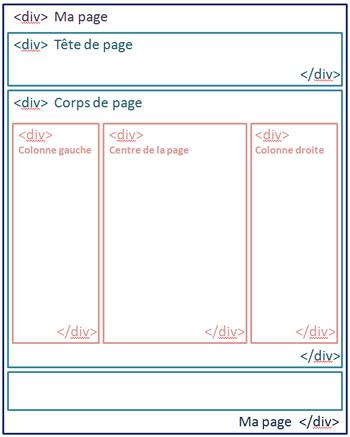
Ce qui donnerait, une fois transposé de manière plus visuelle, quelque chose comme ça :

Bien sûr, la page n'aura pas immédiatement cette forme : il faudra définir la largeur et la hauteur de chaque <div> pour qu'elle se structure de manière agréable. En jouant sur la taille ou la position des balises <div> ou sur leur propriété d'affichage (bloc ou ligne) au moyen du langage CSS, ou en y ajoutant des listes d'éléments, on parvient à construire des pages bien plus complexes que celle montrée sur cet exemple.
On construit la page au moyen du HTML (blocs, structure, etc) et on la met en forme au moyen du CSS (taille des blocs, décoration des éléments, du texte, etc).
Le langage PHP
Une fois le squelette de la page défini, il est possible d'y inclure tout de suite ses requêtes PHP. Ces requêtes serviront à "appeler" le contenu depuis la base de données, et de l'afficher sur la page dans les zones choisies.
Par exemple, on va demander aux articles de venir s'afficher dans le centre de page, tandis que les colonnes seront réservés aux menus - ou, dans le cas de Joomla, aux modules.
Ce qui donnerait, de manière grossière (les lignes de commande PHP sont évidemment totalement erronées et ne sont là que pour l'exemple) :
<div>Ma page
<div><?php afficher le contenu de la tête de page ?> </div>
<div>
<div><?php afficher le contenu de la colonne de gauche ?></div>
<div><?php afficher les articles ?></div>
<div><?php afficher le contenu de la colonne de droite ?> </div>
</div>
<div><?php afficher le contenu du pied de page ?> </div>
</div>
C'est le PHP qui ira chercher le contenu dans la base de données pour l'intégrer dans les pages.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Le langage CSS
On utilisera le CSS pour mettre en forme les contenus et les balises <div>.
Mettre en forme signifie entre autres :
- définir la position, la hauteur, la largeur, l'alignement (droite, gauche), les marges, les images d'arrière plan, ou encore la couleur de fond ou les bordures des blocs, des lignes, du texte, des images
- définir la couleur, la police, la taille, ou les décorations du texte (gras, italique, souligné, etc)
C'est avec le CSS que l'on "habille" les balises HTML, en leur assignant des classes (ou des IDs), qui seront définies dans le fichier .CSS placé sur le serveur.
Concrètement, le navigateur lit le code de la page, interprète le code HTML, le PHP, et les classes des balises. Lorsqu'il lit par exemple <div class="menu">, il saura qu'il doit appliquer à ce bloc ou cette ligne les propriétés de mise en forme de la classe menu définies dans le fichier .CSS.
<div>Ma page
<div class="tete"></div>
<div>
<div class="col"></div>
<div class="contenu"></div>
<div class="col"> </div>
</div>
<div class="footer"><?php afficher le contenu du pied de page ?> </div>
</div>
Le CSS fonctionne à partir de classe ou d'IDs, que l'on définit dans un ou plusieurs fichier(s) .CSS que l'on lie ensuite à la page au moyen d'un lien situé dans la tête de la page (il n'est visible que lorsque l'on affiche le code source de ladite page).
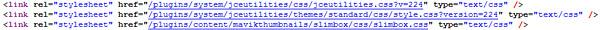
Les liens qui définissent les fichiers CSS utilisés par la page :

Ces fichiers CSS sont ni plus ni moins que des suite de lignes définissant des classes, des IDs, et leurs propriétés.
Une classe ou une ID est définie par des propriétés qui répondent évidemment à la nomenclature définie par les normales du langage CSS. On peut créer autant de classes que l'on veut, leur donner le nom que l'on souhaite (seules les propriétés sont pré-définies), et attribuer cette classe à de multiples éléments. Une ID ne peut en revanche être appelée qu'une seule fois par page.
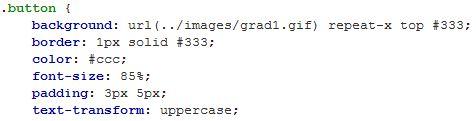
Les propriétés d'une classe CSS, ici la classe "button"

Dans notre exemple, on voit notamment :
- que le fond (le background) est l'image grad1.gif, avec un choix de répétition sur l'axe horizontal (repeat-x)
- qu'il y a une bordure (border) d'un pixel de large (1px) et couleur gris très foncé (#33333)
- que le texte sera de couleur grise (color: #ccc), fera 85% de la taille normale, et qu'il sera transformé en majuscule (text-transform: uppercase)
- qu'il y a un espacement (padding) de plusieurs pixels
C'est donc en attribuant des classes ou des IDs à ses balises HTML, qui concernent également les liens, les paragraphes, les titres, que l'on mettra sa page en forme.
Les positions d'un template Joomla
Si la construction d'une page telle qu'on vient de la voir est universelle pour tous les sites web dynamiques faisant appel à une base de données (par opposition aux sites web statiques avec des pages HTML figées), Joomla possède quelques spécificités qui lui sont propres.
Ainsi, en plus des blocs et lignes utilisées pour construire la page, il est ainsi obligatoire dans Joomla de créer des positions sur la page, des emplacements dans lesquels on viendra afficher les modules (voir notre section Modules pour plus d'informations).
Ces positions seront définies avec un code spécifique, propre à Joomla, que l'on ajoutera en plus du HTML et du PHP, ou à la place de ces dernières.
<div>Ma page
<div class="tete"><jdoc:include type="modules" name="menu" /></div>
<div>
<div class="col"><jdoc:include type="modules" name="colgauche" /> </div>
<div class="contenu"></div>
<div class="col"><jdoc:include type="modules" name="coldroite" /> </div>
</div>
<div class="footer"><jdoc:include type="modules" name="footer" /> </div>
</div>
Ici, les positions remplacent certaines requêtes PHP, car c'est le module qui intègrera le code PHP à exécuter lorsqu'il sera activé dans telle ou telle position. Si aucun module n'est affiché dans la position, elle est "vide" et n'affiche rien.
Maintenant que la structure et la fabrication d'une page paraissent plus clairs, il est temps d'installer Joomla. Première étape : la création d'une base de données.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure