Mettre son article en forme
Les sujets abordés sur cette page :
- Introduction
- Copier/coller un contenu externe dans un article
- Mettre le texte en forme
- Insérer un lien
- Modifier un lien
- Supprimer un lien
- Utiliser des ancres
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
La zone d'édition de JCE (ou de tout autre éditeur WYSIWYG) vous permet donc de saisir du texte, de le mettre en forme, d'y insérer images et vidéos. Ce sont les pages de contenus qui seront vues dans le corps de page de votre site Joomla.

Copier/coller un contenu externe dans un article

Il est bien sûr possible de venir coller un contenu depuis une source externe, que cela soit un fichier Word, un document PDF, ou autre. Attention, cependant, à ne jamais copier coller directement ce contenu dans la zone d'édition de votre article.
Copier coller un texte directement depuis un document Word ou depuis une page web externe cause l'importation de code impur, et peut, dans les cas extrêmes poser des problèmes lors de l’affichage de la page.
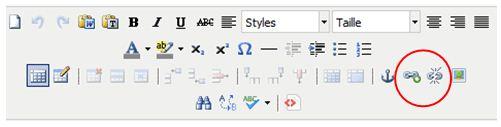
Il est donc impératif de passer par l'outil fourni par JCE qui permet de coller un texte depuis une source extérieure (icône encerclée de rouge ci-dessus).
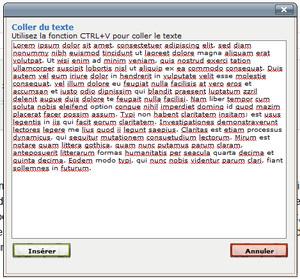
En cliquant sur l’icône une fenêtre va s’ouvrir, dans laquelle vous pourrez copier votre texte afin de le nettoyer de tout code suspect.


Venez coller votre texte dans cette fenêtre, puis cliquez sur Insérer.
Seule contrainte : le texte sera débarrassé de toute mise en forme (gras, italique, liens, titres, paragraphe). C'est le prix à payer pour avoir une page sans problèmes d'affichage, au code HTML respectueux des normes.
Mettre le texte en forme

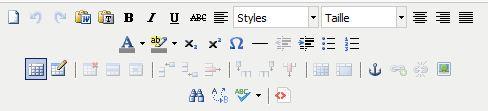
Afin de mettre le texte en forme vous disposez de toute une série d'icônes similaires à celles que l’on trouve dans les logiciels de traitement de texte, et qui permettent, entre autre de mettre le texte en gras, en italique, de le souligner, de l'aligner (à droite, à gauche, au centre), de le justifier, de créer des listes à puces, etc. Evitez en revanche les changements de couleurs trop violents, les fonds colorés (redoutables pour le confort de lecture), et si possible n'utilisez pas de polices de caractères ou de tailles de polices autres que celles définies par votre feuille de style (CSS)
Il est également important d’utiliser le menu déroulant Format pour mettre le texte en forme à l’aide de classes prédéfinies qui seront reconnues et mises en valeur par la feuille de style :

Parmi elles on trouve le paragraphe, les différentes tailles de Titre (Titre 1 pour un titre principal, Titre 2 pour un ou plusieurs titres secondaires, Titre 3, etc), mais aussi la citation, la définition, etc.
L’utilisation de ces balises est importante car elles permettent de mettre le texte en forme en conservant une bonne hygiène de mise en page et de code HTML.
Insérer un lien

L’éditeur intègre également deux boutons permettant de créer ou modifier des liens. Par défaut, ils apparaissent grisés : on ne peut pas cliquer dessus.

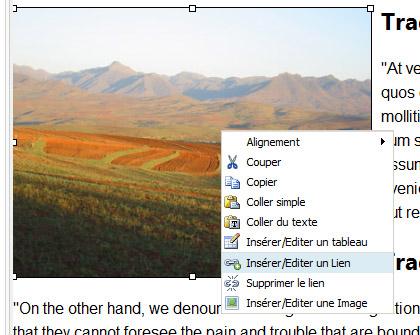
Pour insérer un lien, sélectionner avec le curseur de la souris les mots ou la portion de texte sur lesquels vous souhaitez créer un lien :

Vous pouvez également choisir de créer un lien sur une image déjà placée dans le texte. Cliquez sur l'image pour la sélectionner (un cadre noir avec des petits carrés blancs doit apparaître autour de l'image) :

Les icônes vont alors devenir cliquables.



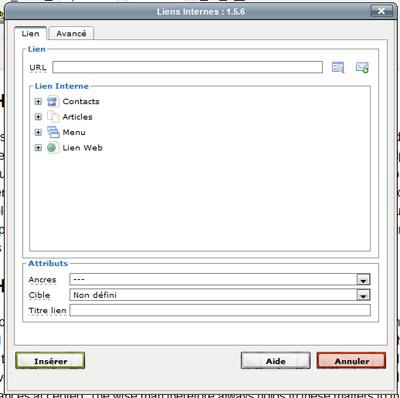
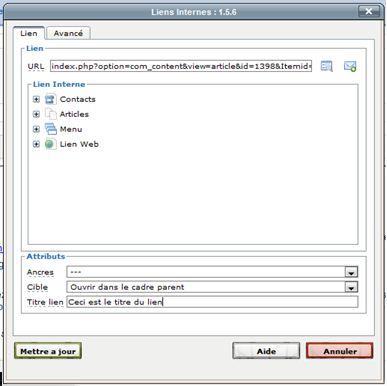
La première icône permet de créer ou de modifier un lien, si celui-ci existe déjà. Cliquez dessus pour faire apparaître une nouvelle fenêtre :

L’adresse (URL) est le champ le plus important, puisque c’est lui qui contiendra l’adresse vers laquelle on souhaite faire pointer ce lien.
Si vous la connaissez déjà, il est tout à fait possible de copier/coller une adresse directement dans ce champ de saisie URL (pensez à coller l’adresse complète avec le http:// s’il s’agit d’un lien vers un autre site, sinon le lien ne fonctionnera pas).

Dans le cas où vous souhaitez créer un lien interne (c'est-à-dire vers une page de votre propre site), l’outil intègre plusieurs fonctionnalités pour vous faciliter la tâche, en vous permettant de naviguer dans votre contenu :
- Contacts vous permet de faire un lien vers une fiche de contact, gérée dans le composant Contacts
- Contenu vous permet de faire un lien directement vers l’un de vos articles, ou l’une de vos sections ou catégories
- Menu vous permet de faire un lien directement vers l’un de vos menus
- Liens Webs vous permet enfin de faire un lien vers votre collection de liens, gérée dans le composant Liens Web (attention : cela ne sert pas pour faire des liens externes directs)
Naviguez dans votre contenu et sélectionnez la page vers laquelle vous voulez créer le lien.
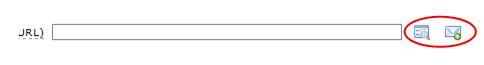
A droite du champ Adresse (URL) se trouvent également deux petites icônes :

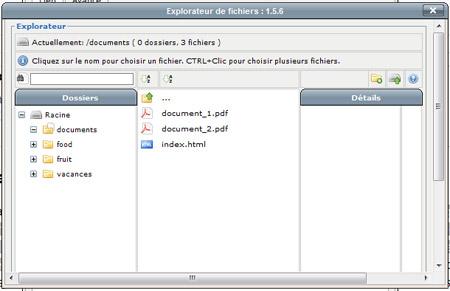
L’icône de gauche est un explorateur, qui vous permettra de créer un lien dans le texte vers l’un des fichiers ou documents de votre site, par exemple un PDF.

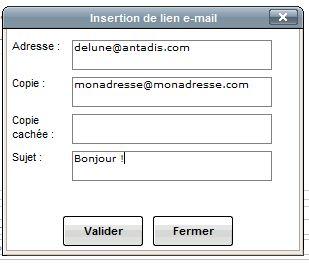
L’icône de droite permet de créer un lien qui, lorsqu’il sera cliqué, ouvrira le client mail de l'internaute, et lui permettra d’envoyer directement un mail à la personne dont l’adresse aura été renseignée sur la première ligne (champ Adresse).
Il est également possible d’y préciser les adresses qui recevront le mail en copie, voire en copie cachée, ainsi que le sujet du message :

Une fois votre choix effectué, que cela soit un lien vers un site externe en copiant/collant l’adresse directement dans le champ Adresse, un lien vers une page interne, vers un document, ou encore vers une adresse mail, vous pouvez définir la cible du lien, et son titre.

La Cible détermine la fenêtre du navigateur dans laquelle va s’ouvrir la page quand on clique sur le lien :
- Ouvrir dans cette fenêtre/cadre : s’ouvre dans la même fenêtre du navigateur
- Ouvrir dans nouvelle fenêtre : ouvre une nouvelle fenêtre ou un nouvel onglet du navigateur
Enfin, le champ Titre permet de donner un titre au lien, qui apparaîtra lorsque l’on passe la souris au-dessus du lien en frontal :

Une fois tous ces paramètres réglés, vous n’avez plus qu’à cliquer sur Insérer.


Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure
Modifier un lien existant
Il bien sûr possible de modifier un lien existant.
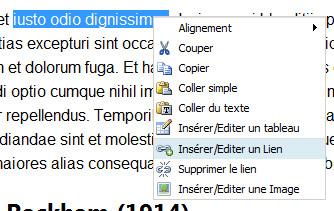
Pour ce faire, dans la zone d'édition, placez le curseur "dans" votre texte, à l'endroit où le lien est actif, ou sélectionnez l'image sur laquelle se trouve le lien. Cliquez sur la même icône que précédemment, qui va se mettre en surbrillance, ou faites un clic droit sur la souris pour faire apparaître le Insérer/Editer un lien.
Vous allez faire réapparaître la fenêtre d'édition de lien, que vous pourrez modifier avec les nouveaux paramètres.

En cliquant sur Mettre à jour, vous modifierez votre lien.
Supprimer un lien
Pour supprimer un lien, sélectionnez le lien de la même façon que pour le modifier. Cliquez sur la seconde icône pour le supprimer définitivement :

Utiliser des ancres

JCE vous permet également de créer aisément des ancres.
Les ancres sont des liens internes situés uniquement sur la même page, qui permettent de se rendre en un seul clic sur une autre partie de l’article, comme vous pouvez le voir d'ailleurs sur cette page avec les liens situés tout en haut qui vous amènent en un clic à une zone située en-dessous. Les ancres sont extrêmement pratiques, notamment pour les longs articles que l’on ne veut pas séparer sur plusieurs pages.
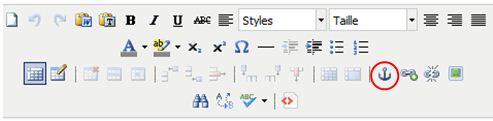
Pour créer une ancre, placez votre curseur dans le texte à l’endroit précis de la page où se rendront les utilisateurs en cliquant sur le lien, puis cliquez sur l’icône en forme d’ancre :

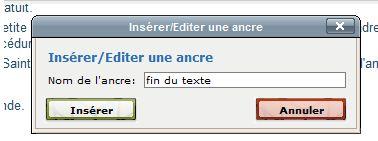
Donnez-lui le nom que vous voulez et cliquez sur Insérer. Une petite icône apparaîtra dans la zone de saisie, à l’emplacement choisi.

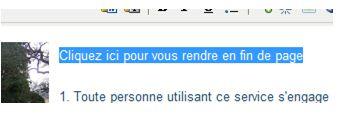
Puis, comme pour créer un lien vers une URL externe ou une autre page du site, sélectionnez le texte sur lequel vous voulez créer le lien qui mènera à l'ancre.

Cliquez sur l’icône pour insérer un lien et la fenêtre du gestionnaire de lien s’ouvrira :

Cette fois, au lieu de choisir une URL, une page du site, ou encore un menu, cliquez sur le menu Ancres en bas de la fenêtre. Vos différentes ancres apparaîtront, vous n’aurez plus qu’à choisir la bonne.

Insérez votre lien, et désormais quand les gens cliqueront sur le lien, leur navigateur les placera directement sur le point précis sur lequel vous avez créé votre ancre.
Besoin d'aide ? Contactez-nous : support à partir de 65€ HT/heure